


If you require your picked image to be stored permanently, it is your responsibility to move it to a more permanent location. Note: Images and videos picked using the camera are saved to your application's local cache, and should therefore be expected to only be around temporarily. It is no longer required to add android:requestLegacyExternalStorage="true" as an attribute to the tag in AndroidManifest.xml, as image_picker has been updated to make use of scoped storage. How to prepare for this is discussed in the Handling However highly recommended to prepare for Android killing the application when

No configuration required - the plugin should work out of the box. Starting with version 0.8.1 the Android implementation support to pick (multiple) images on Android 4.3 or higher. This is called Privacy - Microphone Usage Description in the visual editor. NSMicrophoneUsageDescription - describe why your app needs access to the microphone, if you intend to record videos.This is called Privacy - Camera Usage Description in the visual editor. NSCameraUsageDescription - describe why your app needs access to the camera.This permission is not required for image picking on iOS 11+ if you pass false for requestFullMetadata.This is called Privacy - Photo Library Usage Description in the visual editor. NSPhotoLibraryUsageDescription - describe why your app needs permission for the photo library.63426347 - Apple known issueĪdd the following keys to your ist file, located in /ios/Runner/ist: Please test this on a real device, or test with non-HEIC images until Apple solves this issue. Starting with version 0.8.1 the iOS implementation uses PHPicker to pick (multiple) images on iOS 14 or higher.Īs a result of implementing PHPicker it becomes impossible to pick HEIC images on the iOS simulator in iOS 14+.

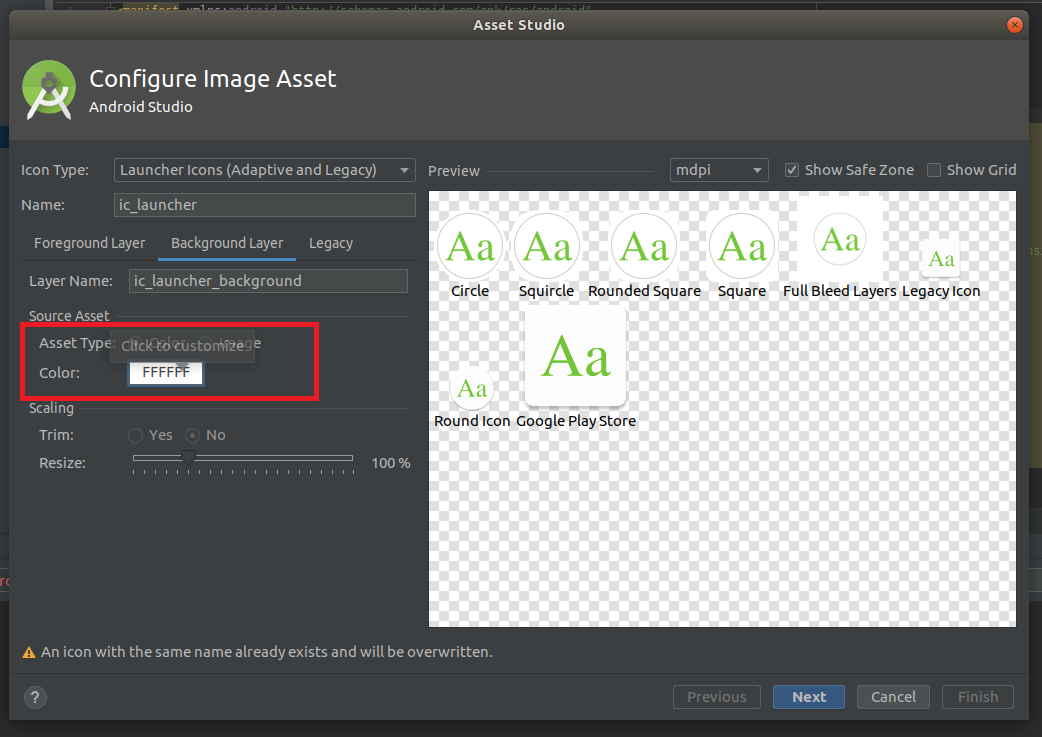
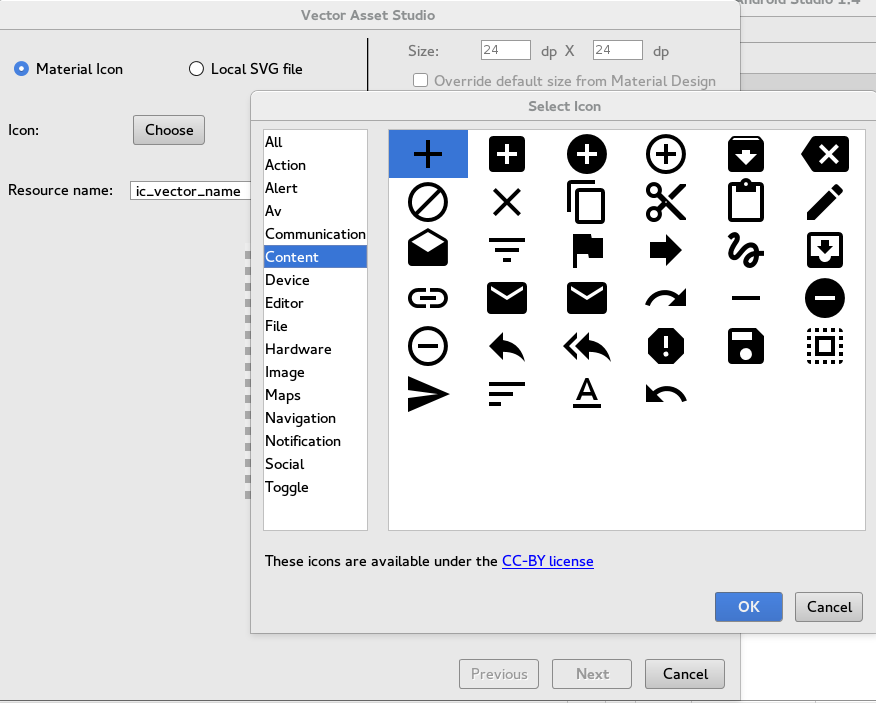
Import 7.app.A Flutter plugin for iOS and Android for picking images from the image library,įirst, add image_picker as a dependency in your pubspec.yaml file. Step 6 − Add the following code to src/MainActivity.java package Step 5 − Add the following code to res/layout/activity_main.xml. You need to rename the default icon name to your icon image name. Step 4 - After placing the image in the mipmap folder. You can just simply copy and paste the image in mipmap folder. Step 2 − Further follow the path to reach the desired folder to add icon (app → res → mipmap). Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. This example demonstrates how set an icon for my Android application.


 0 kommentar(er)
0 kommentar(er)
